 Disamping widget live traffic feed untuk melihat jejak yang ditinggalkan visitor di blog kita, widget lainnya yg cukup penting adalah widget pencatat statistik. Salah satu pencatat statistik blog diantaranya adalah Histats. Dengan widget ini kita bisa mengetahui jumlah visitor (berdasarkan tanggal tertentu maupun bulan tertentu), sebuah widget yang disediakan oleh histats.com.
Disamping widget live traffic feed untuk melihat jejak yang ditinggalkan visitor di blog kita, widget lainnya yg cukup penting adalah widget pencatat statistik. Salah satu pencatat statistik blog diantaranya adalah Histats. Dengan widget ini kita bisa mengetahui jumlah visitor (berdasarkan tanggal tertentu maupun bulan tertentu), sebuah widget yang disediakan oleh histats.com.
Situs histats.com ini menyediakan layanan secara real time monitorstatistik untuk situs kita. fungsi dari histats.com adalah untuk mengetahui mulai dari berapa jumlah total artikel yang di lihat, berapa jumlah total pengunjung yang datang sampai berapa jumlah pengunjung dan artikel yang dilihat setiap hari harinya. Ok-nya lagi, histats.com menyediakan layanan ini secara gratis.
Mau coba? silahkan ikuti langkah langkahnya di bawah ini:
1. Klik di sini.
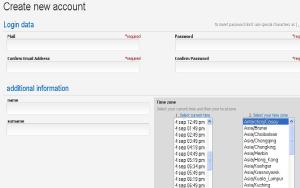
2. Akan tampil halaman seperti ini, dan registrasi dulu gan.
3. Isi semua data yg diminta.
4. Kalau sudah selesai, isi lagi data blog anda. Kalau berhasil maka link konfirmasi akan di kirim ke email anda, klik link tersebut lalu login.
5. Kalau sudah berhasil login, masuk klik control panel.
6. Setelah itu, add website anda..
7. Isi data anda
8. Klik url blog yg sudah anda masukkan tadi.
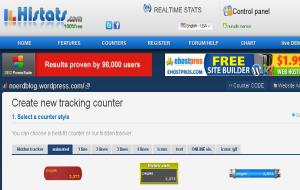
9. Akan muncul seperti gambar di bawah, kemudian pilih counter code.
10. Klik add new counter.
11. Akan muncul gambar seperti gambar di bawah ini. Kemudian, silahkan ikuti instruksi. Jika sudah selesai mengatur klik save.
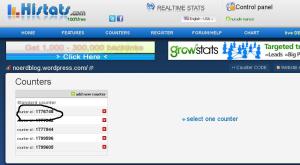
12. Setelah atur sana-sini, akan muncul gambar kayak di bawah ini. Selanjutnya, klik id counter.
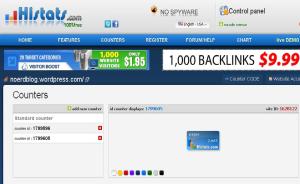
13. Akan muncul gambar seperti ini
14. Copy Counter code, dengan pilihan No Javascript
15. Kira-Kira counter code-nya seperti di bawah ini (sobat bisa memilih kode yang lainnya).
<!-- Histats.com START (html only)--> <a href="http://www.histats.com" alt="page hit counter" target="_blank" > <embed src="http://s10.histats.com/9.swf" flashvars="jver=1&acsid=1628122&domi=4" quality="high" width="110" height="60" name="9.swf" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent" /></a> <img src="http://sstatic1.histats.com/0.gif?1628122&101" alt="counter customizable free hit" border="0"> <!-- Histats.com END -->16. Copy-paste kode di atas pada widget sobat, dengan merubah beberapa kode di atas agar bisa digunakan di wordpress, sehingga menjadi:
<!-- Histats.com START (html only)--> <a href="http://www.histats.com" target="_blank" > </a> <img src="http://sstatic1.histats.com/0.gif?1628122&101" alt="counter customizable free hit" border="0"> <!-- Histats.com END -->untuk modifisinya rubah bagian-bagian ini :<!–- Histats.com START (html only)–->
<a href=”http://www.histats.com” alt=”page hit counter” target=”_blank” >
<embed src=”http://s10.histats.com/408.swf” flashvars=”jver=1&acsid=1440528&domi=4″ quality=”high” width=”270″ height=”55″ name=”408.swf” align=”middle” type=”application/x-shockwave-flash” pluginspage=”http://www.macromedia.com/go/getflashplayer” wmode=”transparent” /></a>
<img src=”http://sstatic1.histats.com/0.gif?1440528&101″ alt=”web statistics” border=”0″>
<!– Histats.com END –>
Copy kode di atas di Notepad atau Wordpad untuk di modif terlebih dahulu.
Kode yang di buat miring diatas adalah kode yang harus dimodif untuk bisa ditampilkan di widget wordpress.com.
Ganti kode yang di buat miring (embed) diatas dengan kode ini gigya width=”” height=””
Ganti kode yang berwarna merah < di depan kode embed dengan kode ini [ dan /> dibelakang kode "transparent" dengan kode ini /]
Maka tampilan kode script yang sudah di modif yang akan kita pasang di widget wordpress.com akan seperti ini:
<!–- Histats.com START (html only)–->
<a href=”http://www.histats.com” alt=”page hit counter” target=”_blank” >
[ gigya width=”" height=”" src="http://s10.histats.com/408.swf" flashvars="jver=1&acsid=1440528&domi=4" quality="high" width="270" height="55" name="408.swf" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent"/]</a>
<img src=”http://sstatic1.histats.com/0.gif?1440528&101″ alt=”web statistics” border=”0″>
<!–- Histats.com END –->
Catatan : alt=”page hit counter” dibuang saja kalo masih error juga hingga :
<!–- Histats.com START (html only)–->
<a href=”http://www.histats.com” target=”_blank” >
[ gigya width=”" height=”" src="http://s10.histats.com/408.swf" flashvars="jver=1&acsid=1440528&domi=4" quality="high" width="270" height="55" name="408.swf" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" wmode="transparent"/]</a>
<img src=”http://sstatic1.histats.com/0.gif?1440528&101″ alt=”web statistics” border=”0″>
<!–- Histats.com END –->
Setelah melalui langkah Cara Pasang Histats sesuai petunjuk, selanjutnya login ke blog worpress.com anda, lalu pilih Tampilan>>>klik Widget>>>pilih Widget Teks kemudian masukkan kode script yang sudah di modif tadi lalu klik Simpan.
17. Selesai dan selamat mencoba.
Semoga berhsil teman-teman :
Sumber bacaan :
http://noerdblog.wordpress.com
http://www.ricostrada.com


 15.16
15.16
 dokumentasi dunia by agus synyster
dokumentasi dunia by agus synyster

 Posted in:
Posted in: 
2 komentar:
bermanfaat sob
mksih, main2 lagi kesini :)
Posting Komentar